Creating Accessible eLearning: A Newbie’s Information
Construct Inclusive Programs For All Learners
Constructing inclusive areas goes past ramps and elevators—it is about making the digital atmosphere open to everybody, as nicely. As training strikes on-line, it is time to deal with designing eLearning content material that folks can entry conveniently. Learn on and uncover construct really inclusive, accessible on-line studying with 15 easy, actionable practices.
Trendy Requirements And Ideas Of Accessible eLearning
Varied legal guidelines and requirements are in place to ensure on-line studying is inclusive and nondiscriminatory:
- Individuals with Disabilities Act (ADA). This US legislation prohibits discrimination in opposition to people with disabilities and mandates that public areas, together with on-line platforms, be accessible.
- Part 508 of the Rehabilitation Act. It requires US federal businesses to make sure that their digital and data know-how, together with eLearning, is accessible to individuals with disabilities.
- European Accessibility Act (EAA). This legislation requires that digital services and products be accessible to individuals with disabilities throughout EU states.
- Internet Content material Accessibility Pointers (WCAG 2.0). This set of internationally acknowledged requirements requires making net content material extra accessible to individuals with disabilities.
WCAG 2.0 is very vital: it supplies actionable tips that assist builders and creators construct digital content material that is accessible to a variety of customers. WCAG 2.0 states that net content material, together with eLearning, needs to be:
- Perceivable. Data and UI elements have to be accessible to all customers (e.g., offering textual content alternate options for photographs).
- Operable. Customers ought to have the ability to navigate and work together with the content material simply.
- Comprehensible. Content material and directions have to be clear.
- Sturdy. Content material ought to work throughout totally different gadgets and applied sciences.
Compliance with these rules is not simply essential to keep away from authorized penalties. It is a should for creating and delivering equitable studying for all. Apart from, by ignoring the accessibility tips, you danger excluding learners with disabilities, doubtlessly dealing with reputational harm on high of authorized points.
Did You Know?
As a substitute of going by the effort of retrofitting accessibility into your content material, you possibly can select an authoring instrument that helps creating accessible content material from the beginning. As an example, iSpring Suite lets you construct programs, quizzes, movies, and eBooks that totally adjust to Part 508 and WCAG 2.0.
Constructing Accessible eLearning: The High 15 Easy Practices
Take into account a couple of tangible adjustments you can also make to studying content material to show your programs into really inclusive eLearning, damaged down into 4 fundamental classes.
Language, Syntax, And Typography
First, your learners ought to have the ability to learn and perceive the written materials with none hindrances. Work in your textual content, content material construction, and total supply:
- Use a transparent content material construction. Create a easy hierarchy of seen headings with the right markup. Break down giant chunks of textual content into smaller paragraphs. Implement bulleted and numbered lists.
- Go for legible fonts and font sizes. A rule of thumb is to pick out a font dimension of at the least 16 pixels for the primary physique textual content. It is also vital to decide on fonts which might be clear and simple to learn.
- Observe constant alignment. Align textual content persistently all through your content material, ideally left-aligned for many languages. It improves readability and creates a clear, organized look. Keep away from justified textual content, which may create uneven spacing and make studying harder, particularly for individuals with dyslexia.
- Simplify your supply fashion. Keep away from lengthy, complicated sentences. As a substitute, preserve them quick and to the purpose. Use acquainted phrases and phrases which might be simple to grasp. Steer clear of jargon, slang, or technical phrases until they’re well-explained or important to the content material.
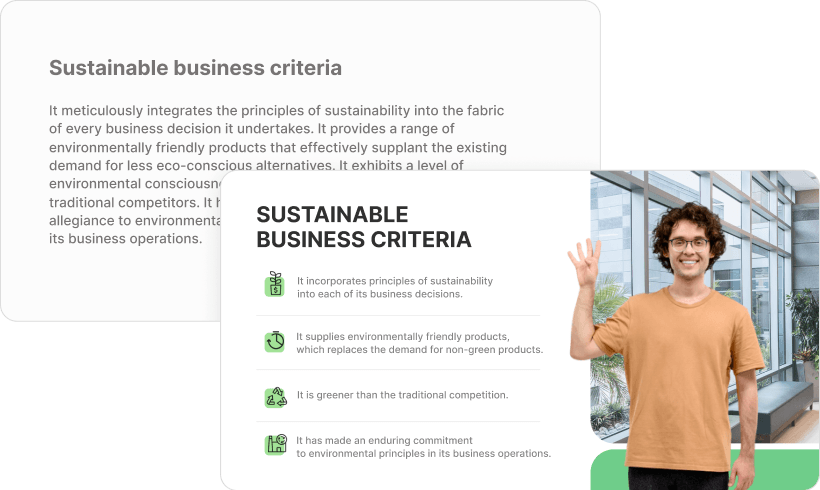
Check out this instance of an accessibility makeover beneath. The slide on the left would not have clearly outlined paragraphs or sections, options cumbersome, lengthy sentences, and the font dimension is simply too small for learners with visible impairments. The slide on the appropriate, nevertheless, is clearly structured, legible, and extra simply comprehensible each when it comes to content material and structure.

Colours And Illustrations
Whereas varied shade schemes and pictures enrich studying content material, they need to be used thoughtfully to reinforce comprehension with out inflicting distractions or confusion. This is how one can make photos and colours your accessible eLearning belongings:
- Supply textual content alternate options for photographs. Present alt textual content that concisely describes the picture’s objective and content material. This manner, learners who cannot see the illustrations can nonetheless perceive why you included them within the content material and what they imply.
- Keep away from textual content in photos. Display screen readers cannot interpret textual content embedded inside photographs, making it inaccessible to visually impaired learners. As a substitute, place textual content outdoors the picture to make sure everybody can entry the data.
- Use high-contrast colours. When textual content and vital parts stand out clearly in opposition to the background, your content material is simpler to learn and understand.
- Do not depend on colours alone. Maintain colorblind learners’ wants in thoughts once you use shade as a supply of knowledge in infographics. For instance, if you happen to’re utilizing inexperienced and crimson to distinguish between constructive and damaging tendencies in a chart, additionally embody distinct symbols like upward and downward arrows to make sure the data is accessible to those that cannot distinguish the colours.
Audio And Video
Audio and video parts are nice additions to your programs, however they could be inaccessible to individuals with listening to impairments or visible disabilities. Present these learners with different codecs.
- Transcribe audio. Because of transcripts, learners with listening to impairments will have the ability to entry the data in textual content type with out lacking any essential particulars.
- Use captions and subtitles for movies. It is a nice text-based different for video dialogue and sounds for these learners who’re deaf or laborious of listening to.
- Add voice-overs to quizzes. Including voice narration to quizzes helps learners with visible impairments or studying difficulties perceive and work together with assessments.
Did You Know?
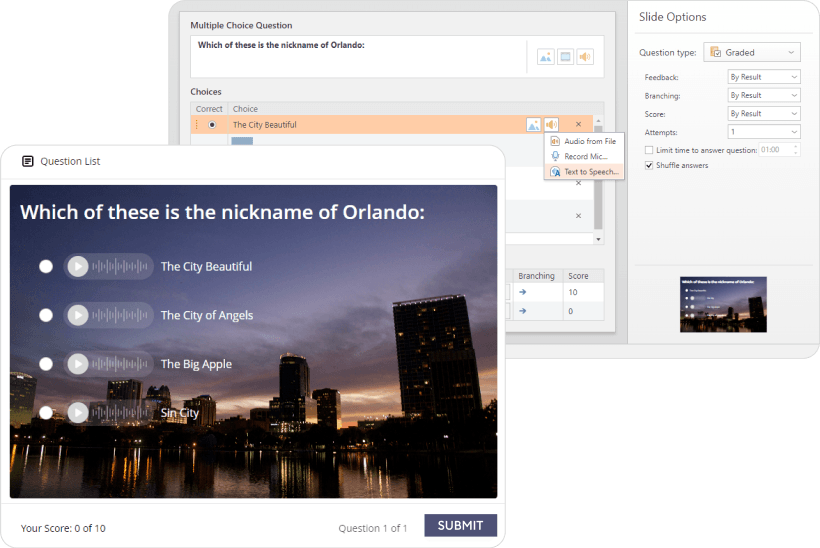
In iSpring Suite’s QuizMaker, you possibly can file audio variations of quiz questions and solutions and add them to your evaluation. Mix written and audio quiz parts or make solely audio-based quizzes—no matter accommodates your viewers’s wants.

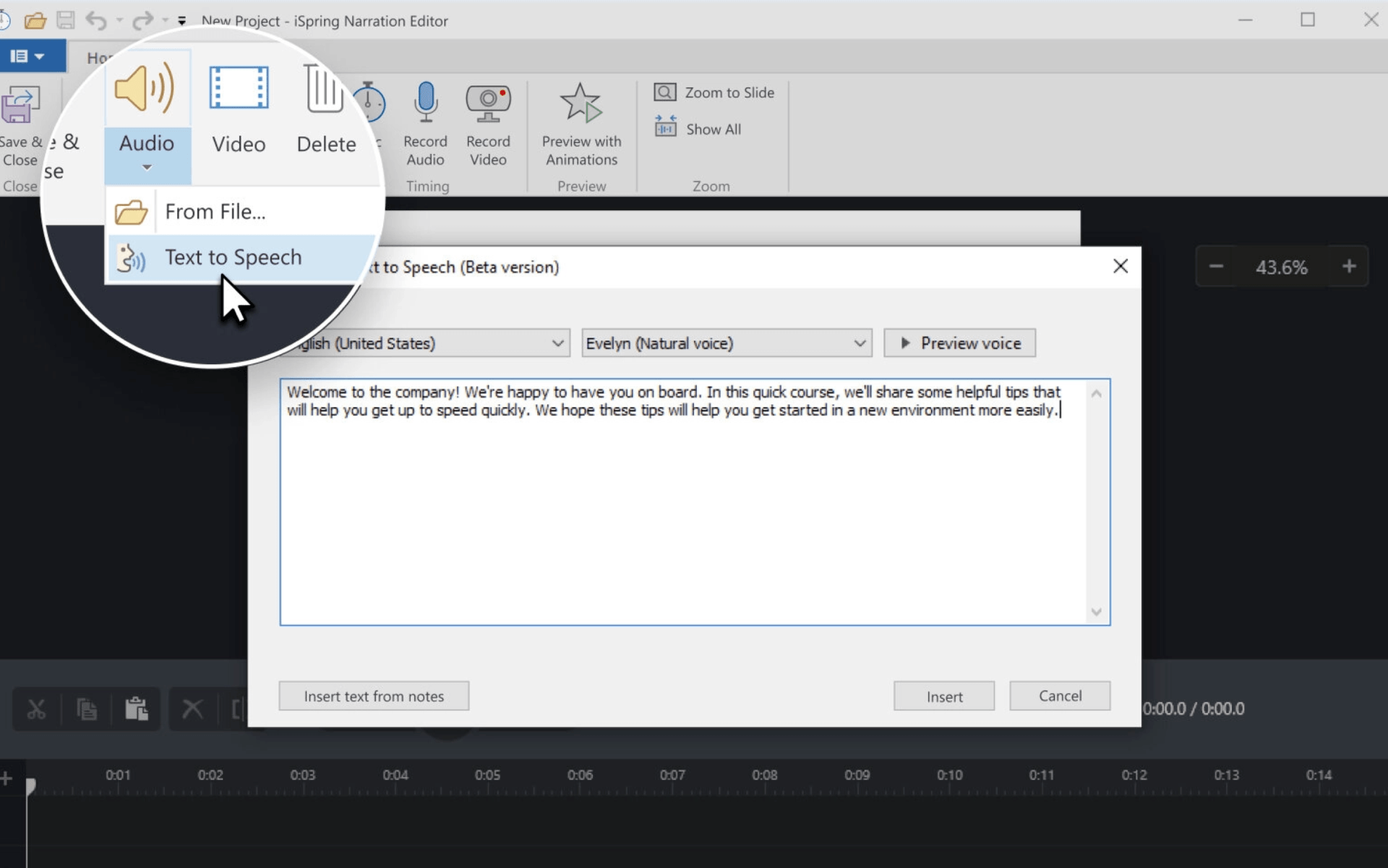
Professional tip: If it is advisable to voice your quizzes however do not have pre-recorded audio, you need to use iSpring Suite’s text-to-speech characteristic. It means that you can create narrations with natural-sounding AI voices in your programs and localize your content material shortly for multilingual audiences.

Interactivity And Navigation
Interactivity and navigation are essential elements of eLearning. They assist have interaction learners and information them by the content material successfully. Follow an inclusive strategy once you implement them:
- Use easy navigation. Follow the ideas of intuitive and predictable navigation: place buttons like “Subsequent” and “Earlier” persistently in the identical location on every web page, and use clear, descriptive labels for all interactive parts.
- Incorporate display reader compatibility. Be sure that all interactive parts, together with navigation menus and actions, are totally accessible to display readers through the use of correct HTML markup and Accessible Wealthy Web Purposes (ARIA) labels. This permits visually impaired learners to have interaction together with your course or quiz successfully.
- Create keyboard-friendly interactions. Be sure that all interactive parts, like buttons, hyperlinks, and type fields, could be simply activated utilizing keyboard instructions, such because the Tab, Enter, and arrow keys. This makes the content material accessible to customers who depend on keyboards as a substitute of a mouse.
- Add other ways to take part in actions. Supply choices like text-based enter for drag-and-drop duties or present written descriptions alongside interactive parts.
Did You Know?
Creating totally different variations of actions manually could be time-consuming and resource-intensive. You’ll be able to improve the effectivity of your course creation course of and guarantee accessibility with iSpring Suite due to its built-in Accessibility Mode performance. The instrument publishes studying modules in a format that allows learners to modify to Accessibility Mode with a single click on.
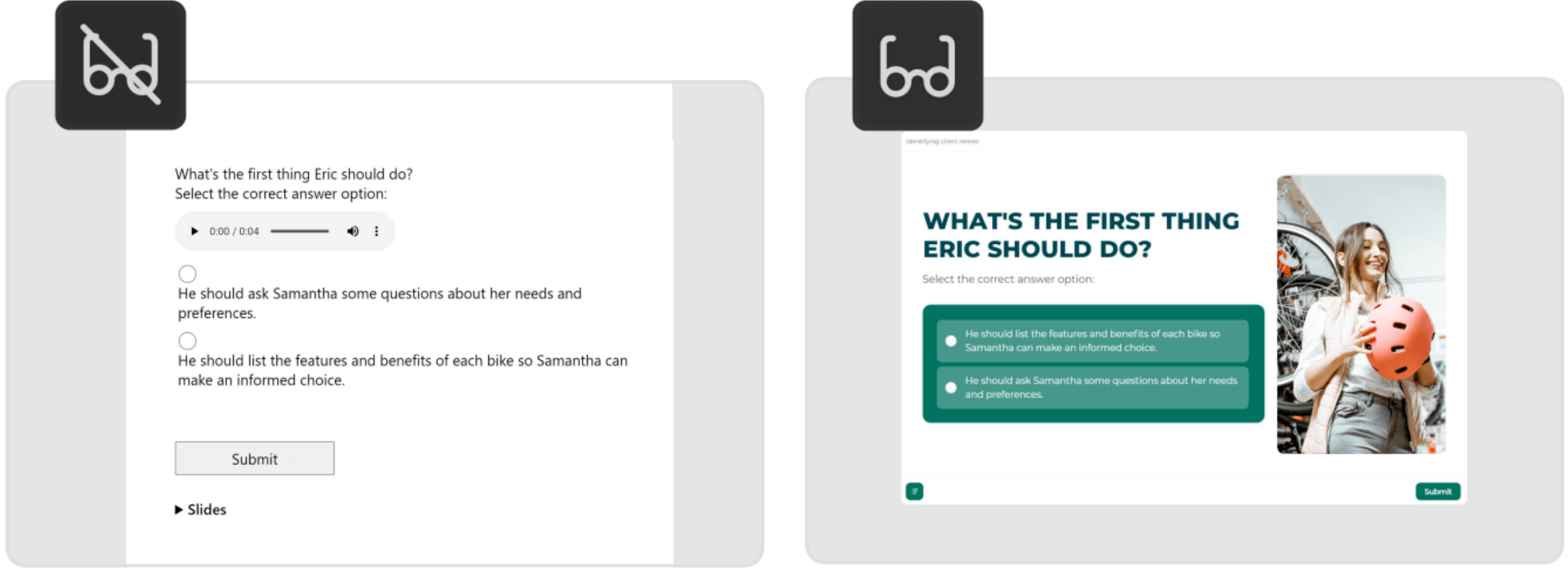
The Accessibility Mode supplies extra perceivable textual content, a minimalistic structure, and screen-reader-friendly content material. For instance, this is what a quiz query appears like in several modes, relying on the learner’s wants and preferences.

You’ll be able to see a pattern of a course in-built iSpring Suite with an embedded Accessibility Mode by clicking on this hyperlink.
Closing Phrase
Accessibility in eLearning is greater than a normal to observe. By constructing inclusive content material, you assist be sure that each learner will get equal entry to academic alternatives. Keep dedicated to this precept and implement the related practices above persistently in each course, quiz, or presentation you create.
Yet one more piece of recommendation: keep in mind to commonly take a look at your content material with actual customers to determine and handle any accessibility points which will come up. Learners’ suggestions is your Most worthy useful resource for refining and bettering the educational expertise.


