Demystifying Figma’s Variable Mode Inheritance
The Grammarly Design crew makes use of Figma to design the product experiences that assist groups talk and do their greatest work. Our design system crew makes use of options like variables to construct elements that replicate what’s accessible in code. This enables us to allow a easy handoff between design and growth and scale constant design throughout the product.
Earlier than variables, we solely had types in Figma to make sure consistency throughout design information. Nonetheless, every model is proscribed to storing a single worth, whereas a variable might be related to a number of colour, string, quantity, or Boolean values. These values can then be assigned to completely different variable modes to simply change the look of any design.
Switching between mild and darkish modes has turn out to be pretty widespread in consumer interfaces, so variable modes may appear comparatively simple at first look. However variable modes behave in a different way from every part else in Figma, significantly within the context of father or mother frames and the elements inside them. We normally consider elements as being totally encapsulated—separated from what’s happening in the remainder of the body—however in terms of variables, that assumption doesn’t maintain. As a substitute, there’s inheritance at play.
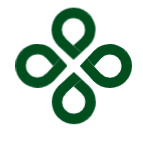
Our design system crew confronted the complexities of variable mode inheritance when designing the element. A popover is a graphic consumer interface aspect that pops up and reveals further data or selections when a consumer triggers it. We wished the popover’s border to vanish in mild mode and be seen in darkish mode. This small design requirement taught us three issues about how inheritance works with variable modes in Figma.

Lesson 1: Youngster parts inherit the mode of the father or mother container
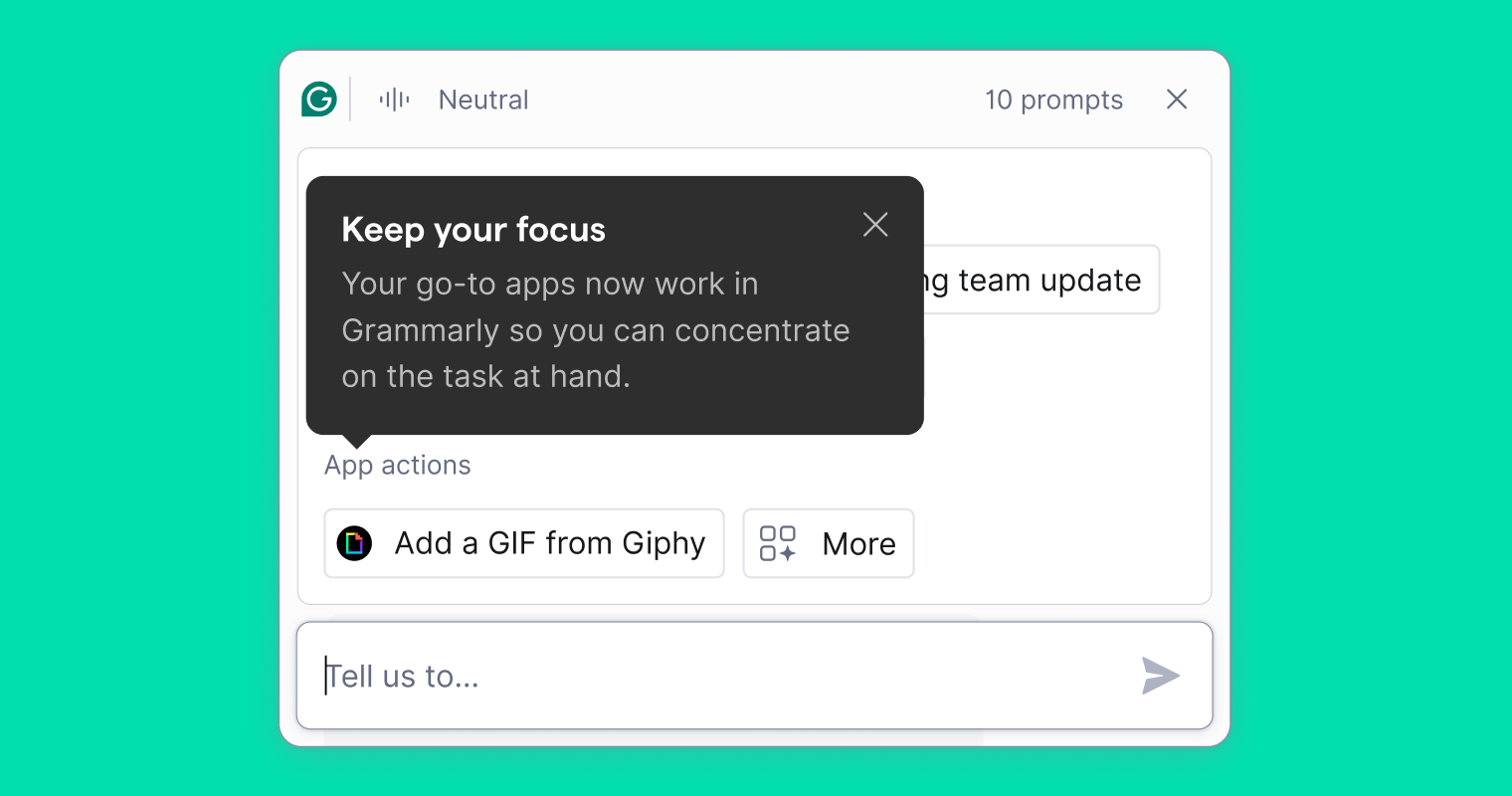
Sometimes, a variable mode is about on the father or mother body stage and controls how all parts inside the father or mother body show. For instance, if a web page ought to show in mild mode, that variable mode solely must be utilized to the outermost body. All elements and parts inside the father or mother body inherit the sunshine mode setting, inflicting the visible aesthetic to alter appropriately.

Lesson 2: Youngster parts might be scoped to a mode impartial of the father or mother container
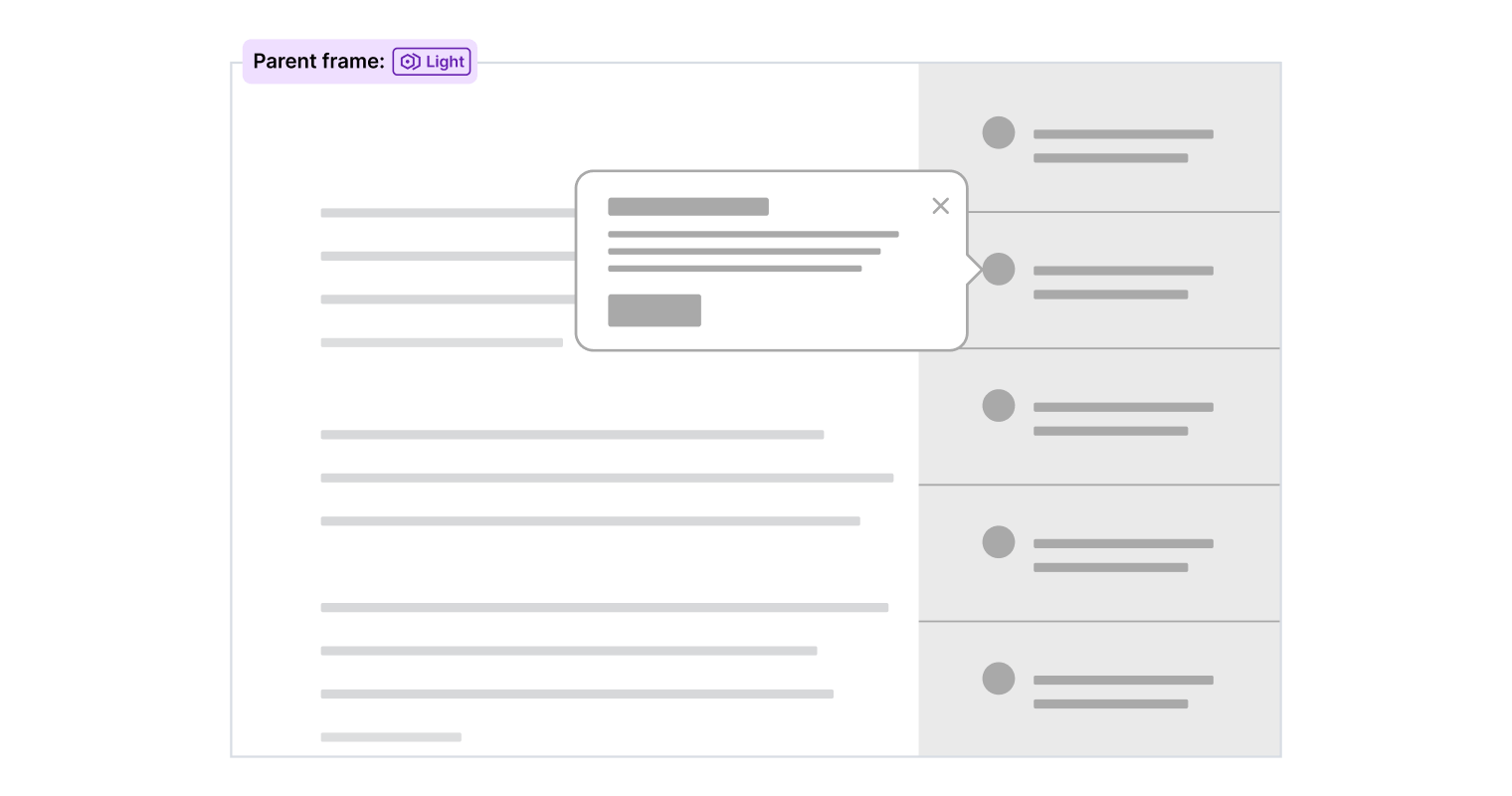
The popover in our design system is completely different from different elements as a result of it makes use of darkish mode colours no matter whether or not the father or mother body is scoped to mild or darkish mode. We obtain this by making use of the darkish variable mode on to the element, as a substitute of permitting the father or mother body’s variable mode to find out its model. Meaning the element will keep a darkish background even when positioned in a father or mother body that’s scoped to mild mode.

How can we alter a element’s habits primarily based on its father or mother’s variable mode?
We now had a popover element that remained in darkish mode whatever the mode of its father or mother.
Right here’s the place we bumped into an attention-grabbing downside. We wished the popover to look a bit completely different relying on the mode of its father or mother. Particularly, when the father or mother body is about to darkish mode, we wished so as to add a border across the popover to make sure sufficient distinction for accessibility causes and to forestall it from mixing into the background. When the popover is positioned in a father or mother body scoped to mild mode, the border is an pointless design element, and we wished to take away it. The problem turned altering the visibility of the border with out counting on designers to do it manually, which led us to discover a couple of choices.
Possibility 1: Use element variants
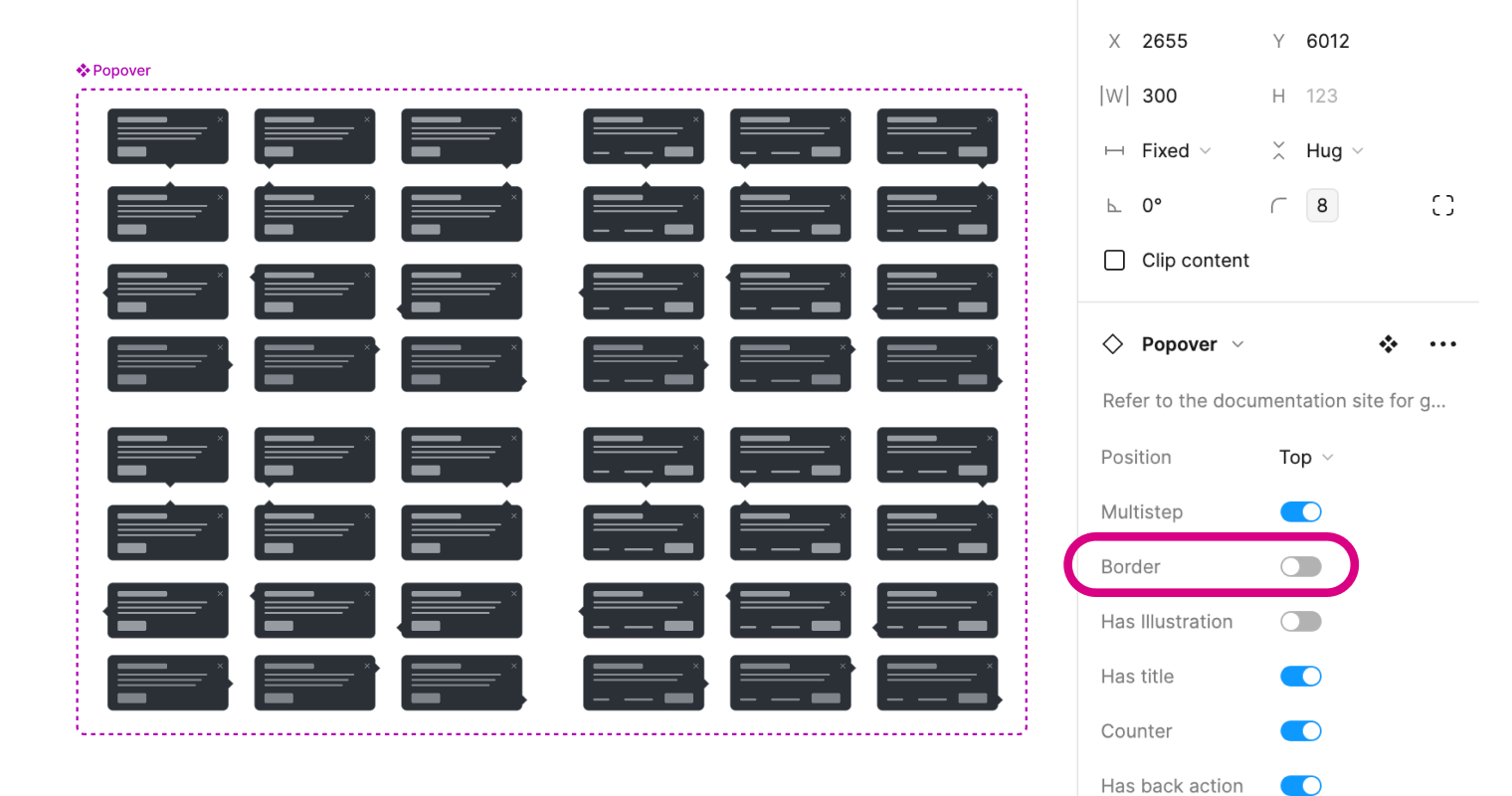
The best answer appeared to be utilizing element variants with a Boolean property to take away the border. Nonetheless, the popover element already had 24 variants to accommodate completely different content material layouts and pointer positions. Doubling the variety of variants isn’t ultimate from a upkeep standpoint. It will additionally imply that designers must cover the border manually. This feature was rapidly dismissed.

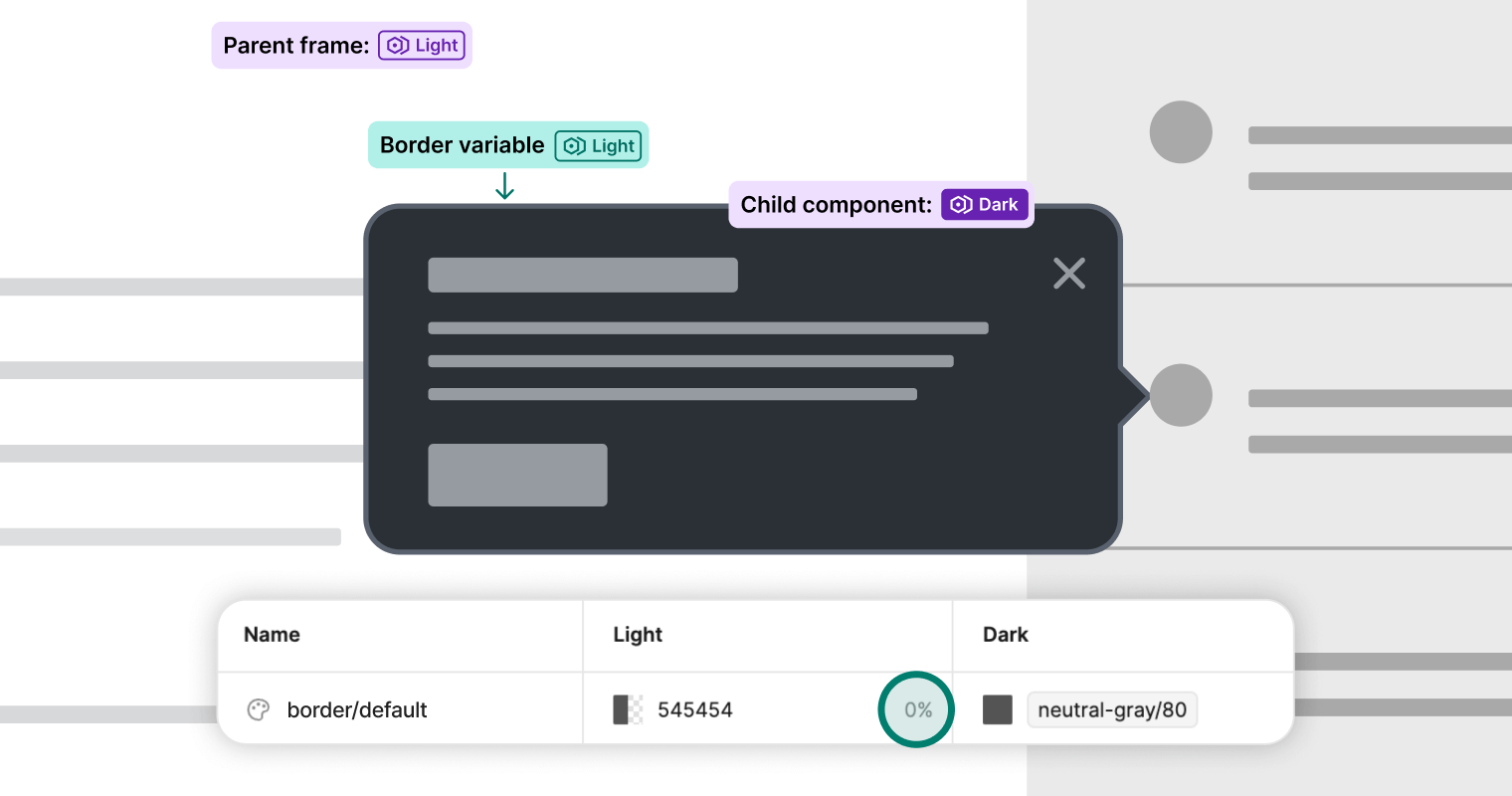
Possibility 2: Use a novel border variable
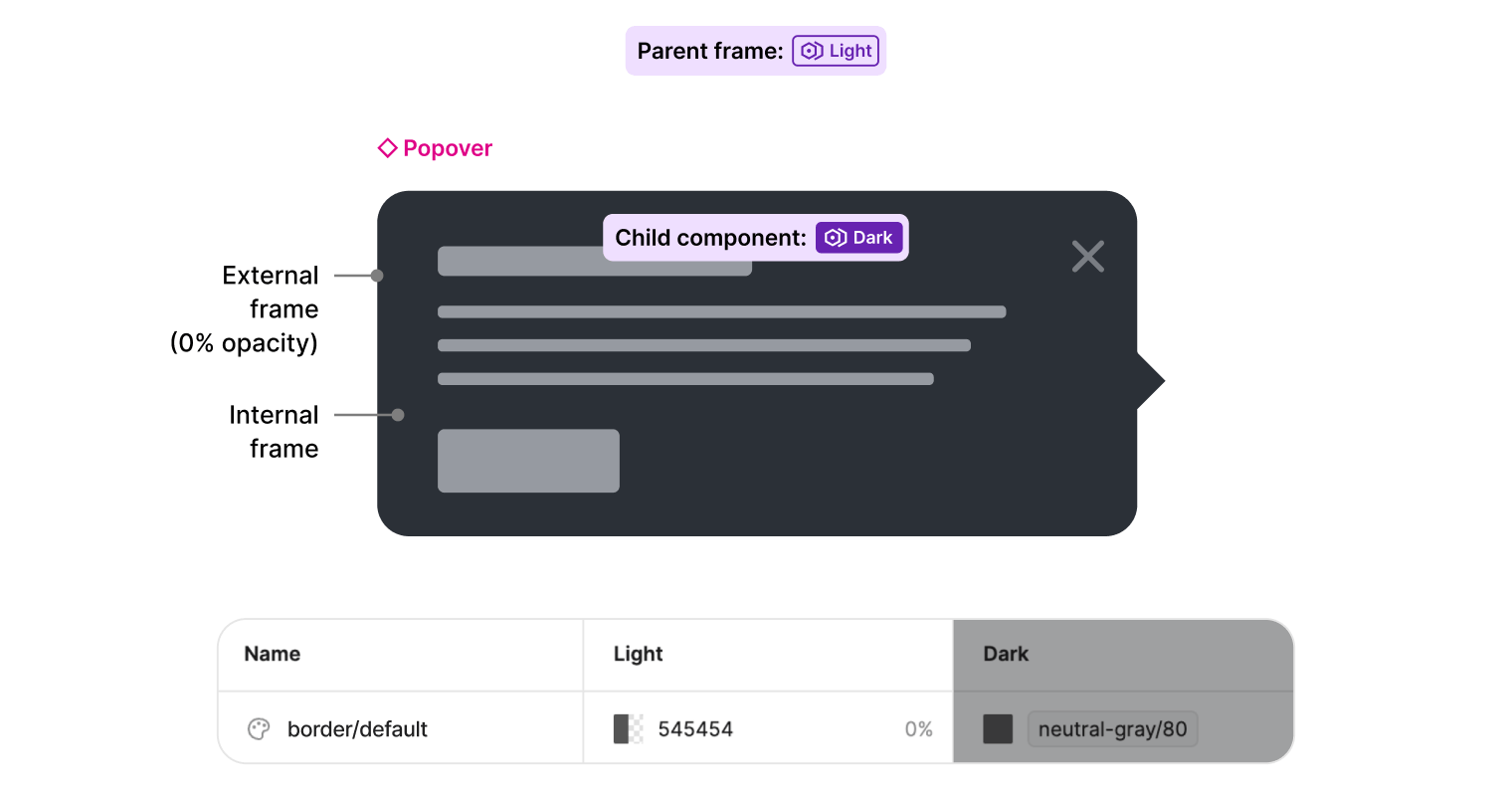
Subsequent, we created a novel variable to manage the border by setting the opacity to 0% in mild mode. When constructing elements, we attempt to reduce complexity by utilizing nested frames solely when mandatory. For the popover, the border and background colours are utilized to at least one father or mother body wrapping the element. However as a result of we’re setting the element to make use of darkish mode, any mild mode values, together with the distinctive border variable, aren’t inherited. This turned evident when the popover was positioned right into a father or mother body set to mild mode, and the border didn’t disappear. Whereas this selection failed, it did result in the answer of utilizing variable mode inheritance by correctly structuring the element frames.

Lesson 3: Use nested frames to “hack” variable mode inheritance
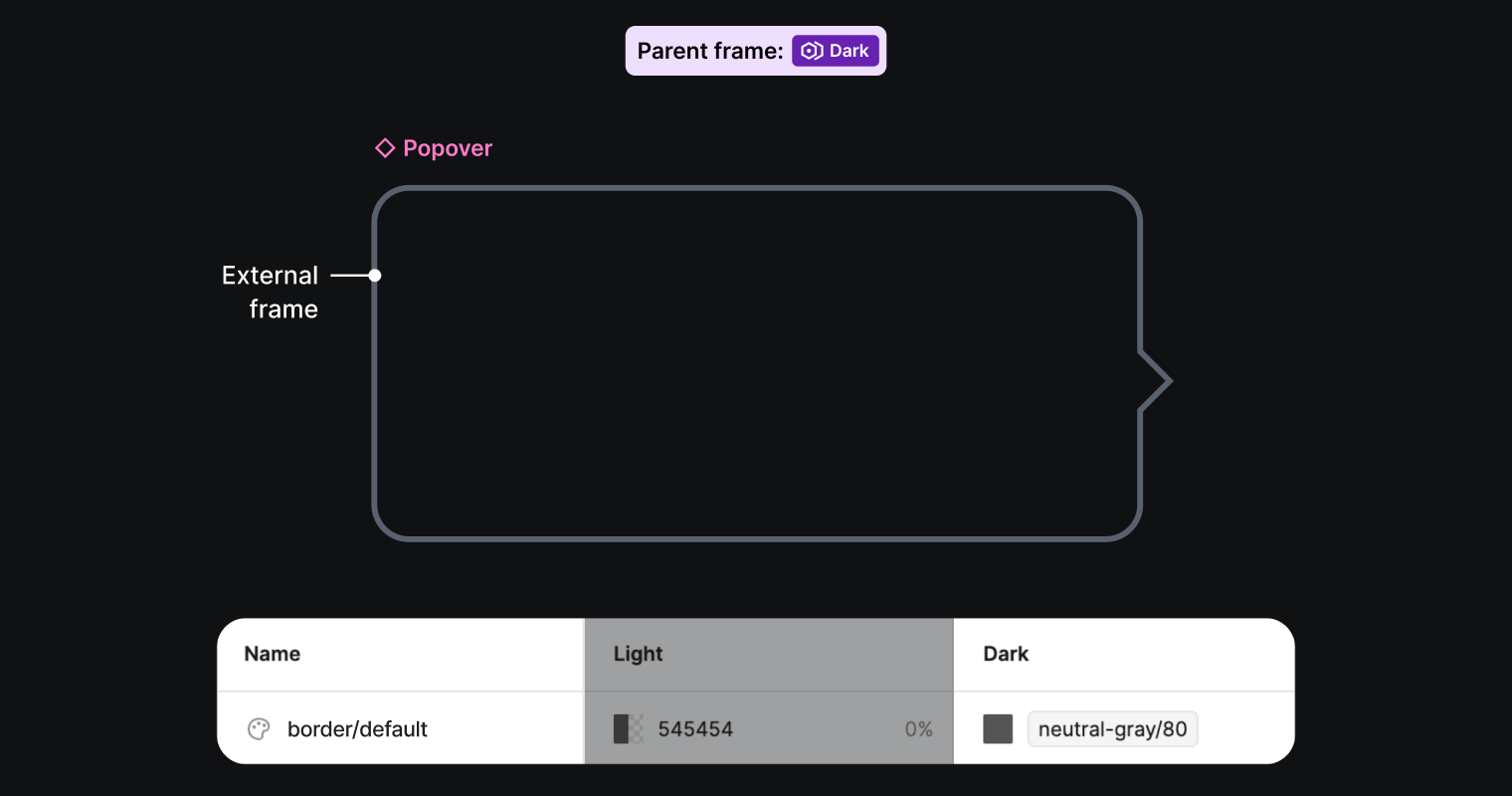
We’ve already established that little one parts will inherit the variable mode of the father or mother body if a mode isn’t scoped on the element stage. That is how CSS inheritance works, and we are able to apply the identical idea in Figma, too. So, we had the concept we might routinely management the visibility of the border by including one other exterior body across the element that may purely deal with the border. This new body would don’t have any variable mode utilized to it.

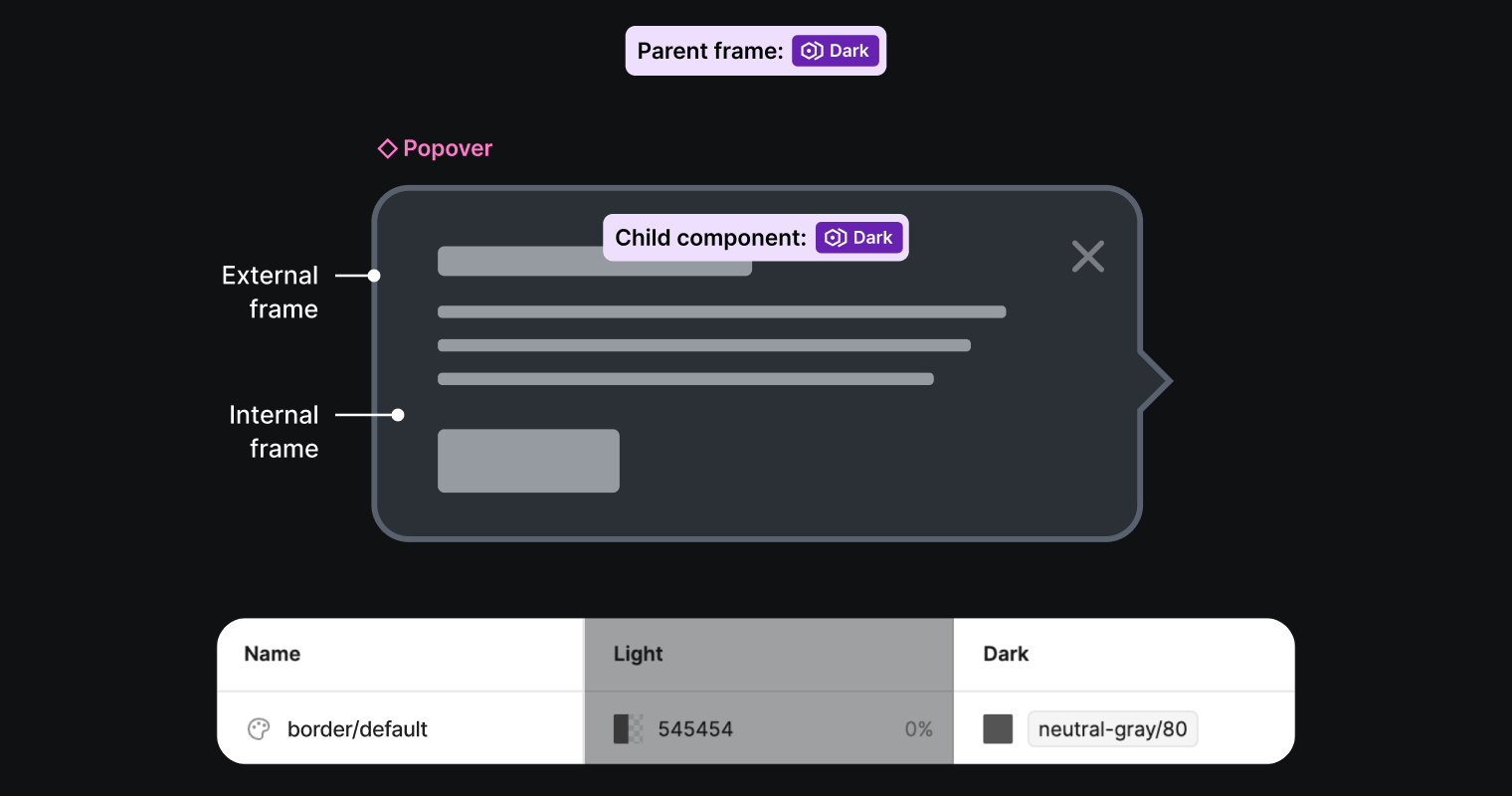
The popover is now divided into two frames: an exterior father or mother body answerable for the border, and an inner little one body representing the remainder of the popover element. We are able to now scope the inner body to darkish mode, making the background colour, textual content, buttons, and icons show as anticipated utilizing darkish mode colours, with no affect on the border visibility.

We preserve the particular border variable set to 0% opacity from possibility 2, which is able to cover the border in mild mode. We don’t must make any guide modifications to the exterior body that’s answerable for the border, as a result of it’ll inherit the father or mother body’s variable mode routinely.

Understanding the inheritance of variable modes offers us one other approach to construct elements which can be simple to make use of and behave like their counterparts in code. Go to the Figma documentation for extra details about making use of variables and modes to your designs.
This text originated as a presentation at Mates of Figma San Francisco together with Anthony DiSpezio, Designer Advocate at Figma. If this piece was attention-grabbing to you, you would possibly just like the form of work that we do on Grammarly’s design crew. Take a look at our open roles right here.