Create And Customise Button to Ship E-mail within the All-New Adobe Captivate
Introduction
The all-new Adobe Captivate affords a collection of options to create partaking and interactive eLearning experiences. Amongst these, the e-mail performance stands out as a easy but impactful instrument that allows learners to ship emails instantly from the course interface. Whether or not it’s to supply suggestions, contact instructors, or submit assignments, this function enhances communication and value.
On this weblog, we’ll information you thru the steps to create and customise an e mail performance in Adobe Captivate with out delving into coding or scripting.
Why Add an E-mail Performance?
An e mail performance in an eLearning course serves a number of functions:
- Enhanced Communication: Learners can attain out to instructors or help groups instantly.
- Environment friendly Suggestions Assortment: Simply collect learner suggestions with out redirecting them exterior the course.
- Streamlined Submissions: Simplify task or activity submissions.
- Improved Person Expertise: Decrease distractions by offering a direct and built-in communication methodology.
Step-by-Step Information to Customise the E-mail Performance
Step 1: Add a Button to Your Slide
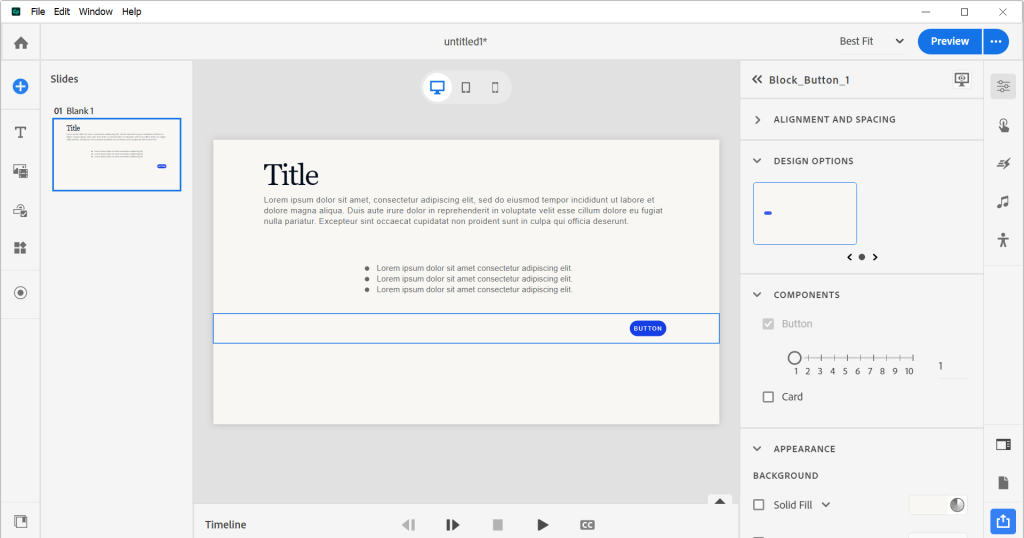
- Open your Adobe Captivate mission.
- Go to the Add interactive elements and choose Button.
- Place the button on the slide the place you need the e-mail performance to seem.

Step 2: Configure Button Properties
- Click on the button to entry the Visible Properties Inspector on the suitable.
- Choose the Interplay.
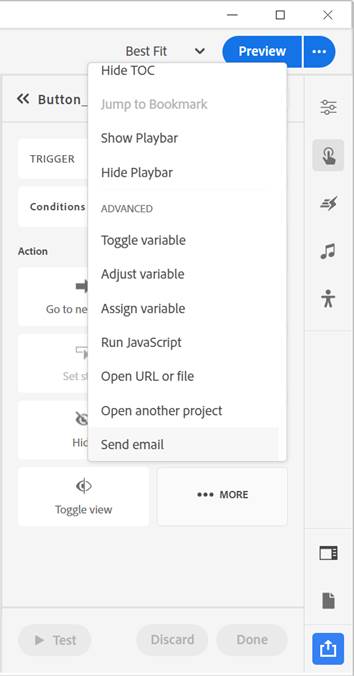
- Below the Actions tab:
- Set the set off to Click on or Faucet (the default motion) and choose the Extra possibility.
- Scroll down and choose the Ship e mail possibility from the dropdown menu.

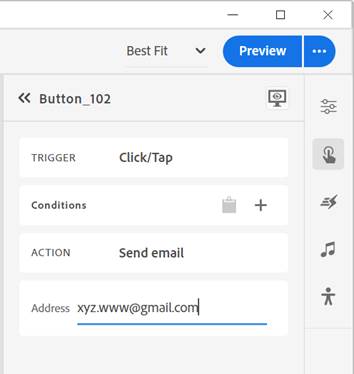
Step 3: Enter E-mail Particulars
- Within the Ship e mail motion discipline, enter the recipient’s e mail handle.
- Optionally, you may add:
Step 4: Type Your Button
- Label: Rename the button to one thing actionable like “Ship Suggestions” or “Contact Us.”
- Look: Below the Type tab, customise the button’s:
- Font measurement, coloration, and magnificence to align along with your course theme.
- Form and border to reinforce visibility.
- Interactive States: Use the STATES View function to create dynamic visible states for the button:
- Hover: Change the button’s coloration or add a glow impact when the person hovers over it.
- Pressed: Present a slight animation or change in design when the button is clicked.
Step 5: Take a look at Your Button
- Use the Preview possibility in Adobe Captivate to check your mission.
- Click on the e-mail button to make sure it opens the learner’s default e mail consumer with the pre-configured particulars.
Greatest Practices for Design E-mail Performance
- Readability in Labels: Use particular and action-oriented labels like “Ship Suggestions” as an alternative of generic phrases like “Submit.”
- Constant Type: Make sure the button’s design matches the general course aesthetic.
- Accessible Design: Embody alt-text and make sure the button is keyboard-navigable for accessibility compliance.
- Strategic Placement: Place the button in logical areas, similar to on the finish of a lesson, close to suggestions requests, or in a “Contact Us” part.
Slide-Degree Interactions
In Adobe Captivate, interactions like the e-mail button are sometimes utilized on the slide degree, which means they set off primarily based on learner actions inside that particular slide. This ensures the button stays lively and practical all through the slide’s length. Slide-level interactions assist keep consistency throughout the course whereas holding the learner expertise clean.
Superior Customization Ideas
- Interactive Icons: As an alternative of a plain button, you should utilize customized icons to make the e-mail button visually interesting. Merely add an SVG file (e.g., an envelope icon) and assign it the identical e mail motion utilizing the Properties Panel.
- Suggestions Affirmation: Add a thank-you message or a visible affirmation (like a checkmark) on the slide after the learner clicks the e-mail button to reinforce person expertise.
- Multi-Language Assist: In case your course is multilingual, you may duplicate slides and alter the e-mail button particulars to replicate the language-specific content material.
Troubleshooting Frequent Points
- E-mail Consumer Doesn’t Open:
- Guarantee learners have a default e mail consumer configured on their gadget. Add a observe in your course advising learners to verify their e mail settings if points come up.
- Button Not Responding:
- Confirm that the motion is ready to Ship e mail within the Motion Panel.
- Take a look at the button in each preview and printed modes.
- Inconsistent Formatting:
- Examine that the font, measurement, and coloration of the button are according to the remainder of your mission to keep away from visible distractions.
Conclusion
Customizing e mail performance in Adobe Captivate is a simple technique to improve interactivity and communication in your eLearning programs. By following the steps above, you may design a practical and interesting e mail button that meets your course necessities. This function not solely simplifies learner-instructor interactions but in addition makes your programs extra user-friendly. Whether or not you’re a newbie or a seasoned tutorial designer, leveraging instruments like the e-mail button ensures your programs stay partaking and impactful. Begin exploring the all-new Adobe Captivate as we speak and see how this function can elevate your eLearning initiatives!