Creating Customized Interactive Tables within the All-New Adobe Captivate
Introduction
Adobe Captivate’s newest launch supplies enhanced instruments for constructing customized eLearning content material, together with a strong function. These options can be utilized to design interactive tables. These tables could be personalized to show pictures, buttons, and different dynamic components, creating an interesting person expertise. Right here, we’ll stroll by creating two varieties of interactive tables in Adobe Captivate. These codecs are perfect for including visible attraction and performance to your coaching modules.
Why Use Interactive Tables?
Interactive tables in Adobe Captivate assist show content material in a structured and visually partaking format. They permit learners to work together with the content material in a non-linear manner, offering a hands-on expertise. Options like Picture Grid and Button are significantly helpful for creating partaking interactive tables.

Creating an Interactive Desk Utilizing Picture Grid
This interactive desk is actually a grid of pictures that learners can click on on to view extra data or navigate to completely different sections. Any such desk is good for visible studying and is usually utilized in product catalogs, worker directories, or any visual-based content material.
Step-by-Step Information to Constructing an Interactive Desk Utilizing Picture Grid
1.Open Adobe Captivate and Begin a New Venture
- Begin with a brand new slide or select an present slide the place you need to place the interactive desk.
2.Insert the Picture Grid Widget
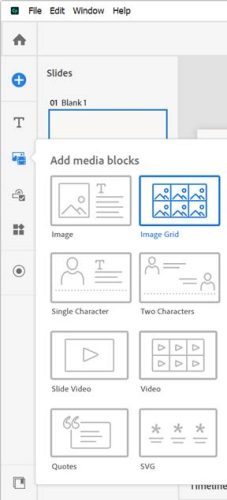
- Within the toolbar, navigate to the asset panel and choose the Picture Grid from the listing of media blocks. You’ll see placeholders the place you’ll be able to insert your pictures.

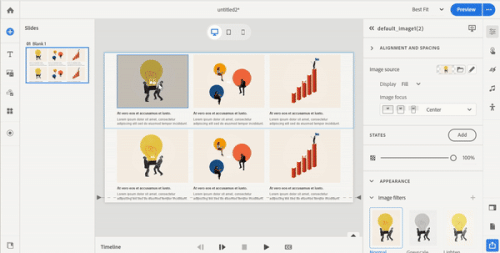
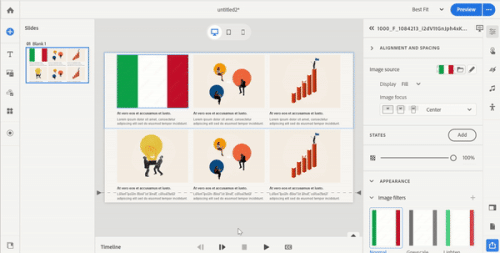
3.Add Photographs to the Grid
- Click on on every placeholder so as to add pictures. Adobe Captivate means that you can modify the scale of every grid cell to suit your pictures.
- Guarantee every picture is optimized for net show, as high-resolution pictures can decelerate the loading time.
4.Customise Grid Settings
- You possibly can modify the variety of rows and columns, the spacing between pictures, and the alignment. This customization means that you can align the grid along with your content material’s format and design.
5.Set Actions for Every Picture
- Adobe Captivate allows you to add actions to every picture. For instance, you’ll be able to add a click-to-reveal motion that shows extra data when a picture is clicked or hyperlink it to a different slide or an exterior URL.
- So as to add actions, choose a picture, then go to the interactions, and select an motion (like “Go to subsequent slide” or “Set state“) underneath the interactions tab.
- Preview and Check
- Preview the slide to make sure the grid capabilities as anticipated. Make sure that every picture is clickable and that any linked actions work correctly.
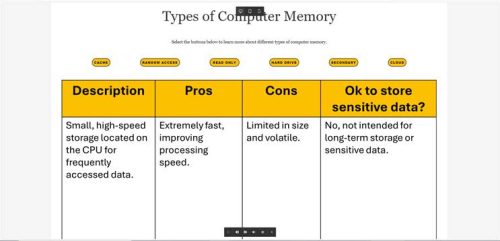
Creating an Interactive Desk Utilizing Button
A desk with interactive buttons triggers varied actions. That is significantly helpful for offering learners with navigational choices or interactive assessments inside the course.
Step-by-Step Information to Constructing an Interactive Desk Utilizing Button
1.Begin with a New Slide or Choose a Slide
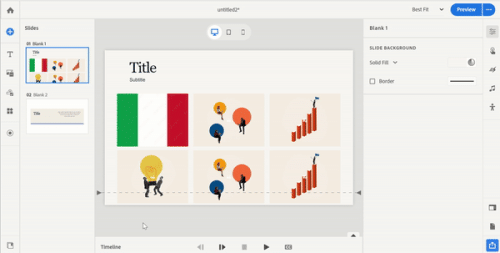
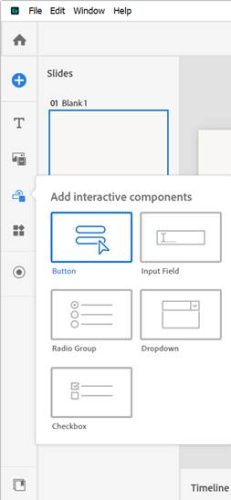
2.Create the Desk Structure Utilizing Buttons
- From the asset panel’s interactive parts, select Button and place the buttons in your slide. You possibly can prepare buttons in rows to create a structured desk look.
- Regulate the scale of every button to suit your desired format.
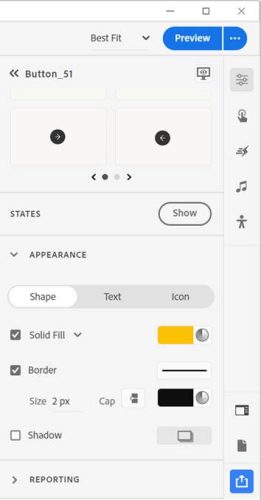
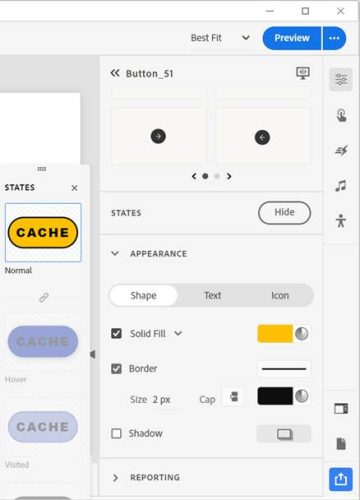
 3. Customise Button Textual content and Styling
3. Customise Button Textual content and Styling - Click on on every button to customise its textual content. For instance, you’ll be able to label every button with the names of sections, classes, or different actions.
- Use the Visible Properties Inspector to alter button colours, fonts, and sizes. Constant styling will make the desk look cohesive.

4. Assign Actions to Every Button
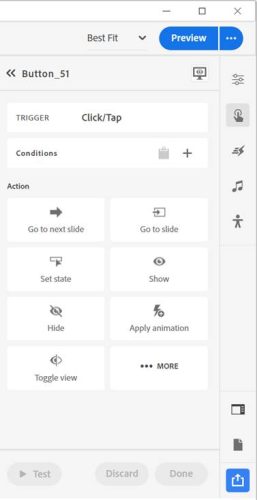
- Choose a button, then go to the motion tab within the interactions.
- Select an motion for every button, akin to Go to subsequent slide, Open URL or file, Play Media, and so on.

5.Add Visible Suggestions for Button Clicks
- Adobe Captivate affords states and animations, akin to hover results, which you should use to make every button reply visually when clicked. This helps learners perceive which button they’ve chosen and improves interactivity.

6.Preview and Regulate
- Check the interactive desk with button by previewing the slide. Be sure that all buttons work as supposed and that their actions are appropriately arrange.
Finest Practices for Creating Interactive Tables
- Consistency in Design: Use uniform colours, fonts, and sizing throughout all desk components to keep up visible consistency.
- Use Clear Labels: Make sure that every button or picture is labelled in a manner that’s intuitive for learners, serving to them navigate simply.
- Check Throughout Gadgets: Interactive tables needs to be examined on varied units, as Captivate helps responsive design, and components would possibly seem otherwise on cell versus desktop views.
- Maintain Accessibility in Thoughts: Adobe Captivate helps accessibility options like keyboard navigation and display reader compatibility. Be sure that every interactive factor is accessible to all customers.
Conclusion
Creating customized interactive tables in Adobe Captivate is a improbable solution to interact learners by including interactive visible components. Each the desk with Picture Grid and Button can add important worth to your eLearning initiatives, offering straightforward navigation, visible attraction, and interactive studying alternatives. We’ve got demonstrated the desk through the use of Picture Grid and Button, you’ll be able to discover extra choices to do the identical. Bear in mind to preview and check these tables to make sure clean performance throughout units and platforms. With these instruments, you’re well-equipped to raise the person expertise in your Adobe Captivate initiatives.








 3. Customise Button Textual content and Styling
3. Customise Button Textual content and Styling