Mastering the Artwork of Annotation
At Grammarly, it’s paramount to make sure designs will not be solely visually interesting but in addition accessible to all customers. Our designers craft consumer experiences with care, however the transition from design to improvement might be fraught with challenges. How can we guarantee our meticulously designed layouts and interactions translate seamlessly right into a ultimate product that’s each stunning and inclusive? Annotations are the important thing.
Consider annotations as a bridge between design intent and improvement execution. By documenting accessibility issues instantly inside design recordsdata, designers present builders with essential insights into how components ought to perform for customers. This ensures that rigorously thought of options like keyboard navigation and display reader info are absolutely and clearly conveyed, leading to digital experiences which might be actually accessible to everybody.
What are annotations?
Let’s align on what we imply by annotations. Annotations transfer past the implied messaging inside a design and are express in intent. This is likely to be a brand new mind-set about annotations for some groups.
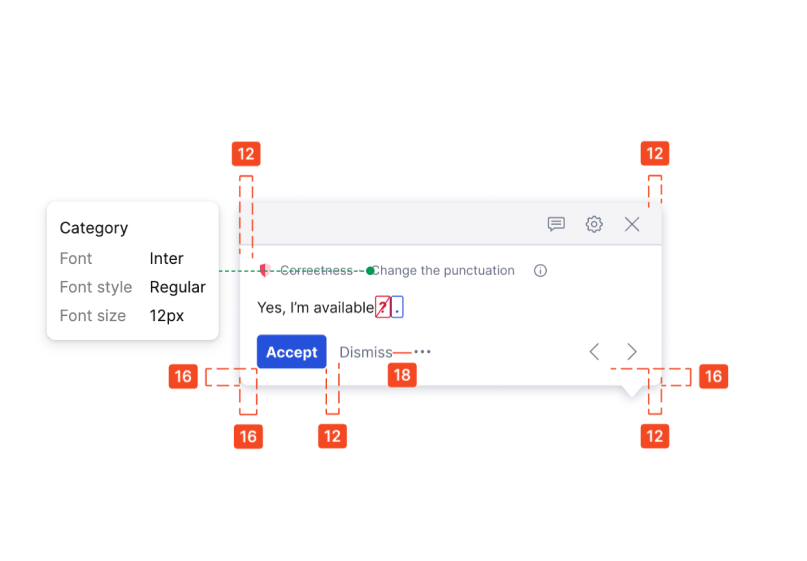
Possible, most designers have performed some type of annotation of their designs to convey particulars about colour, typography, layouts, and sizing. These annotations usually level to components of a design and describe them with textual content.
Designers can also be acquainted with annotations in Figma’s Dev Mode characteristic, which gives instruments for documenting, with pixel-level precision, sizes, colours, the spacing between buttons, and the precise fonts for use. Builders can reference these annotations as they construct the design.

These annotation specs are inclined to concentrate on the look of a design expertise. Nevertheless it’s important to transcend look and talk the design intent. Annotations convey design and improvement collectively to convey info essential to an accessible expertise. In terms of accessibility, if designers don’t absolutely describe their intent—how an interplay expertise ought to work for display reader customers, how actions ought to be labeled, and extra—then builders might depart one thing out.
The “one thing is best than nothing” method
You could ask your self, “However what if I’m not an accessibility wizard?” That’s OK! A very powerful factor is to begin annotating, even when you don’t have all of the technical data. You don’t must have good annotations; you simply must have annotations.
Listed here are some suggestions for annotating once you’re not acquainted with accessibility and improvement.
Describe the expertise
Give attention to describing intimately the consumer expertise you need to create. How ought to the interplay behave when somebody is navigating with only a keyboard? What ought to a consumer see or hear when content material modifications? You don’t want to fret concerning the mechanics of the implementation—the job of annotations is to convey how one thing ought to perform for the consumer.
Ask questions
Don’t be afraid to ask your builders for assist. They will make clear technical points, counsel how they will implement your design, or allow you to form another method. This partnership will allow you to perceive what’s potential on the platform. In case your group has an accessibility specialist, attain out to them to make clear a designed expertise. Don’t work in isolation!
Use plain language
Keep away from jargon or technical phrases that you could be not perceive. Use easy, clear language to explain your design choices. The particular person reviewing the design and people who implement it may additionally not perceive the technical phrases or might misread their which means.
Be visible
Annotations don’t have to be text-only. Use screenshots, diagrams, and even hand-drawn sketches for example your concepts. The objective is to make your intent as comprehensible as potential for the groups that may implement and assessment your designs.
Rinse and repeat
If an analogous or similar sample already exists, reuse what you already documented. If commonplace platform interactions exist, reference them in your annotations.
Iterate
Annotations will not be set in stone. Revise and refine them as you uncover new info and acquire a deeper understanding of the issue and its context. As your work proceeds, you’ll most likely know higher what’s wanted.
Instruments we use
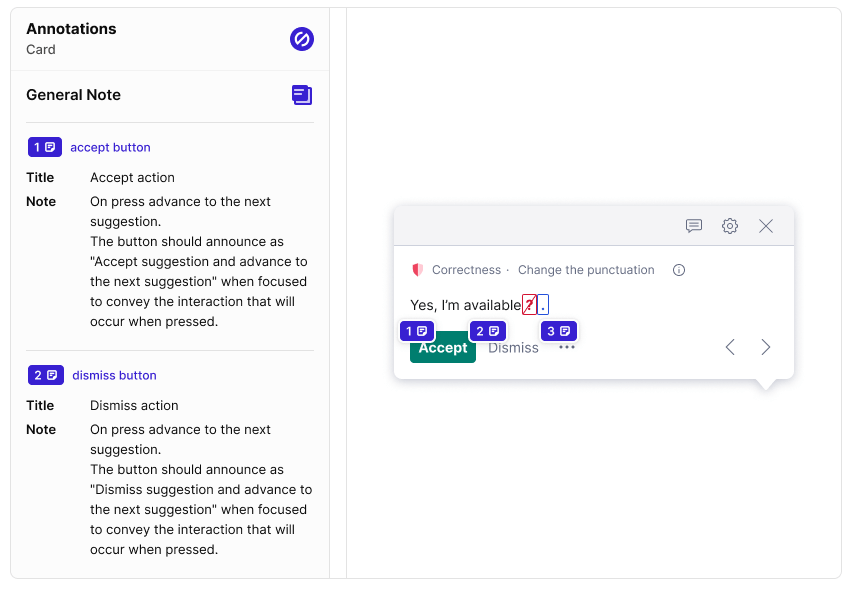
At Grammarly, one instrument we’ve discovered notably useful for annotating is Stark. The Stark plugin integrates instantly with Figma and gives a easy, intuitive interface for including annotations.

What we love about Stark:
- General workflow: Stark makes it straightforward so as to add, edit, and set up annotations inside design recordsdata. Designers and builders can reference the plugin to seek out an annotation. Inside our course of, we advise designers to make use of the Normal Observe perform; this encourages us to step away from the know-how used to implement and, once more, concentrate on describing the intent.
- Analysis instruments: Stark gives highly effective instruments for checking the accessibility and usefulness of designs, which helps catch potential points early on. The Imaginative and prescient Simulator, particularly, is an effective way to test whether or not your work is visually readable to all customers earlier than you ship it off to builders.
- Collaboration: Stark permits designers and builders to collaborate on annotations, encouraging a shared understanding of the design intent.
However actually, use what works to your workforce! Easy annotation parts may also meet your workforce’s wants.
Annotations make for smoother handoffs
Embracing annotations is about empowering your self as a designer to advocate for accessible and inclusive consumer experiences. By taking the initiative to doc your design intent, you foster a collaborative setting the place builders are higher outfitted to convey your imaginative and prescient to life—and make it accessible to all.
Begin small, concentrate on speaking your design imaginative and prescient clearly, and watch as annotations rework your method to accessibility. Your designs won’t solely be extra faithfully applied however may also resonate with a broader viewers.
At Grammarly, we design experiences that enhance communication for tens of millions of individuals around the globe. Considering becoming a member of our workforce? Take a look at open roles right here.